Como Conectar via SSH Em Um Container Publicado no CodeAnyWhere | SW9
Olá a todos. Sejam bem vindos ao Canal e Blog SW9 (http://blog.sw9.com.br)
Neste terceiro vídeo da série, Como Conectar via SSH Em Um Container Publicado no CodeAnyWhere, vou explicar como se conectar no seu container via SSH.
[O que veremos neste vídeo?]
Neste Post, vou começar mostrando a forma mais simples de se conectar ao terminal via SSH estando dentro do CodeAnyWhere. Na sequencia, mostrarei passo a passo como se conectar ao container publicado no CodeAnyWhere a partir de um PC ou NoteBook usando uma conexão SSH.
[Método 1 – Abrir o Terminal por Dentro do CodeAnyWhere ]
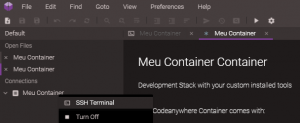
Você precisa abrir o terminal para executar comandos diversos, como se conectar no mysql, instalar pacotes, editar arquivos usando VIM ou VI, pausar serviços, etc ? Bom, a forma mais simples de fazer isso é se logar no CodeAnyWhere, clicar com o botão direito no Container que está utilizando e selecionar a opção [SSH Terminal]. Este é um processo muito simples e prático. Logo abaixo temos uma imagem do caminho que devemos seguir para abrir o terminal ssh:

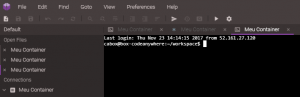
Clicando na opção [SSH Terminal], o terminal vai abrir conforme imagem abaixo:

[Método 2 – Conexão SSH a partir do PC ou NoteBook]
Imagina a seguinte situação: Você não tem acesso via browser ao serviço CodeAnyWhere, ou prefere se conectar ao container utilizando, por exemplo, o utilitário Putty.
Este seria o segundo método de conexão, e o mais trabalhoso para configurar. A partir de agora vou mostrar passo a passo o que você precisa para estabelecer este tipo de conexão e utilizar o terminal para executar os comandos necessários, sem precisar estar logado no serviço CodeAnyWhere.
[Pré-Requisitos]
1- Fazer Download e Instalar o Putty Gen
Link para Download: https://www.chiark.greenend.org.uk/~sgtatham/putty/latest.html
2- Fazer Download do Putty
Link para Download: http://www.putty.org/
Após fazer download do Putty Gen e do Putty, a nossa primeira missão é criar uma chave pública e uma privada. Para isso, teremos que executar o utilitário Putty Gen e seguir o passo a passo do meu vídeo para atingirmos nosso primeiro objetivo.
Com as chaves criadas, chegou a hora de copiar a chave pública e salvá-la no arquivo .ssh/authorized_keys disponível dentro do seu container CodeAnyWhere.
O próximo passo é configurar o utilitário Putty conforme indicado no meu vídeo e já estaremos aptos a fazer nossa primeira conexão remota em nosso container publicado no CodeAnyWhere.
Usando este mesmo método, também podemos nos conectar no container CodeAnyWhere usando os utilitários WinSCP, Filezilla e outro utilitário de sua preferência. Mas este exercício eu deixo como desafio para você.
Caso encontre dificuldade, fico à disposição para ajudar 
[Conclusão]
Vimos neste Post e Vídeo que é possível abrir nosso SSH Terminal de duas formas. A primeira, mais rápida e fácil, é abrindo o terminal a partir do próprio ambiente CodeAnyWhere. A segunda forma, mais trabalhosa, nos permite estabelecer uma conexão SSH entre nosso PC ou Notebook e o container CodeAnyWhere usando o utilitário Putty.
Bom, por hoje é só. Aproveitem o vídeo e bons estudos.
Para quem quiser fazer o download da apresentação (Primeiro Vídeo da Série), basta clicar no link [Quero Ter Acesso a Área de Downloads], informar o seu melhor e-mail e automaticamente você terá acesso ilimitado na minha área de downloads. Bom divertimento 
Espero que gostem deste vídeo. Aproveito para pedir a participação de vocês no canal e blog, curtindo, compartilhando, dando sua opinião e se inscrevendo no canal e blog para receber as novidades em primeira mão.
Fiquem com Deus e até o próximo vídeo.
[Links úteis]
Curso Relacionado: [Aprenda HTML 5 e CSS 3 e Comece a Criar Seus Próprios Sites]
CodeAnywhere: https://codeanywhere.com/
Área de Downloads: http://blog.sw9.com.br/acesso-area-de-downloads/
Meu Blog: http://blog.sw9.com.br
Meu GitHub: https://sw9brl.github.io/MyGitHubPage
Canal youtube: https://youtube.com/+sw9brl
Link do vídeo: https://youtu.be/1w_yXH2A-pY
PlayList Cloud 9: PlayList da Série Anterior Aqui
Parceria: https://www.tubebuddy.com/pricing?a=sw9brl
✔ Clique em gostei ✔ Compartilhe ✔ Inscreva-se
Que tal me pagar um café :-)
Uma pequena quantidade de café foi consumida durante a produção de um post + vídeo. Se puder, contribua adicionando mais combustível para que eu tenha condições de seguir em frente.
Brincadeiras à parte, o valor selecionado é multiplicado por 2 (x2) que representa a multiplicação de minha dedicação a cada contribuição que recebo.
Deixe um comentário